Value fields
Value fields in →FBD may contain expressions according to ST. Use value fields for:
the definition of →literals
the usage of →variables (e.g. internal variables)
logi.CAD 3 provides the following types of value fields :
If the FBD-editor and its elements are displayed differently in your logi.CAD 3 version, the system integrator has changed the styles for the FBD-editor. In this case and for information about the changed representation, please contact your system integrator.
Value field within the drawing field
Use a value field within the drawing field in order to create an →assignment.
Such a value field may get a value from another FBD-element (e.g. from another value field) via its input, the value of the value field may be assigned to another FBD-element via its output. The assignments are visualized by lines connecting the value field with the other FBD-elements.
Representation
Example for assigning a value for In1 to Var1 and further to Out1:
![]()
The input connection point (short: input) is located on the left side of the value field left, the output connection point (short: output) on the right side.
Labels within the value field inform you to which variable section the entered variable belongs.
|
Example |
Meaning |
|
|
value field with an internal variable (also known as "local variables") or with a →global variable |
|
|
value field with an →input variable |
|
|
value field with an →output variable |
|
|
value field with an →in-out variable |
|
|
value field with an →external variable |
|
|
value field with a →literal |
Color/style of a value field is determined by the data type that is assigned to the variable resp. that is valid for the literal. The alignment of the value field content depends on the connection of the value field (see the example with the connected value fields).
Value field within the interface for a block
Value fields that are created within the interface of a block are also identified as internal value fields. Use such a value field in order to set a →literal as default. As the value field is attached to a specific input of the block, this default value is valid for the input when the block is →called within the drawing field .
You are able to change the default value for the block call by:
entering a different literal or even a →variable within the value field displayed within the interface (see "Editing expression in value field")
connecting the input with a different FBD-element (see "Connecting FBD-elements by lines")
Subsequently, the value field within the block interface disappears. The input within the value field is no longer significant for the execution of the block because the value of the FBD-element is used.
Representation
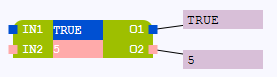
Example for the block interface in which the value of the input is assigned to its opposite output (the value is predefined by the 2 value fields within the interface) :

The →OLT-fields on the right indicate which value is assigned to the respective output.
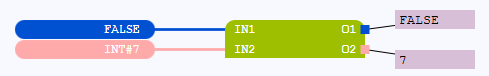
Example for the same block interface after each input has been connected with a value field within the drawing field:

Actions for value fields
Page:Inserting a call of a block or value field into existing lines
Page:Entering or changing the description for a declared variable
Page:Moving FBD-elements
Page:Entering or changing the initial value for a declared variable
Page:Entering or changing the comment for a declared variable
Page:Setting breakpoints for the calls of blocks and value fields
Page:Creating value field for input within the interface for a block
Page:Creating value fields or calls of blocks by using the content assist in FBD