FBS-Elemente durch Linien verbinden
So verbinden Sie bestehende FBS-Elemente im Zeichenfeld durch eine Linie im →grafischen FBS-Editor:
|
1. |
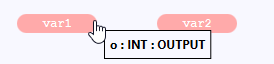
Zeigen Sie auf den entsprechenden Teil eines FBS-Elements, bis der Mauszeiger Der Mauszeiger erscheint für diese Teile: der äußerste linke Bereich oder rechte Bereich eines →Wertfelds (= der Ein-/Ausgangbereich des Wertfelds), der Ein-/Ausgang bei einem →Aufruf eines →Bausteins bzw. der angezeigte Name des Ein-/Ausgangs, ein →Konnektor oder eine →Fortsetzung, der Ein-/Ausgang eines →Schritts, einer →Transition oder eines →Aktionsblocks |
|
2. |
Halten Sie die primäre Maustaste gedrückt und bewegen Sie den Mauszeiger auf ein anderes FBS-Element im FBS-Editor (siehe die folgenden Beispiele unter 2.a. und 2.b.). Diese anderen FBS-Elemente sind möglich: ein Wertfeld, der Aufruf eines Bausteins oder ein bestimmter Ein-/Ausgang davon, ein Konnektor oder eine Fortsetzung, ein Schritt, eine Transition, ein Aktionsblock oder ein bestimmter Ein-/Ausgang davon Beachten Sie:
|
|
3. |
Lassen Sie die primäre Maustaste los, um die beiden FBS-Elemente durch die Linie zu verbinden. Der FBS-Editor erstellt orthogonale Linien (siehe "Automatisches Linien-Routing" für Details). Spezialverhalten für Wertfelder:
|
Beachten Sie:
Es ist auch möglich, mehrere Linien gleichzeitig zu erstellen (siehe das letzte der folgenden Beispiele).
Falls die erstellte Linie als fehlerhaft gekennzeichnet wird, verursacht diese Verbindung einen Fehler. In diesem Fall machen Sie die erstellte Verbindung rückgängig und verbinden Sie das FBS-Element mit einem anderen FBS-Element.
Die Variablen und/oder die Ein-/Ausgänge des Aufrufs müssen von einem identischen oder einem implizit konvertierbaren Datentypen sein.
Ein Wertfeld in der Schnittstelle eines Bausteins wird automatisch ausgeblendet , falls der jeweilige Eingang mit einem FBS-Element verbunden wurde.
Falls Sie die Linie über verschiedene Seiten hinweg erstellen, wird automatisch eine direkte Linie erstellt.
Falls Sie die primäre Maustaste über einem leeren Bereich des Zeichenfelds loslassen, wird automatisch eine offene Linie erstellt. Es ist möglich, solche Linien an FBS-Elemente anzudocken.
Sie können eine bereits verbundene Linie nachträglich mit einem anderen FBS-Element verbinden .
Falls die Logik aufgrund des automatischen Linien-Routings missverständlich dargestellt wird, verschieben Sie am besten die FBS-Elemente. Siehe "Das automatische Linien-Routing stellt die Logik missverständlich dar".
In diesem Beispiel wird ein Wertfeld mit einem anderen Wertfelder verbunden:
|
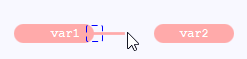
1. |
|
|
2.a. |
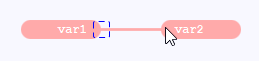
Die Linie wird nicht erstellt werden, wenn Sie die Maustaste über einem leeren Bereich loslassen. Ziehen Sie daher die Linie auf ein anderes FBS-Element, wie z.B. ein Wertfeld: |
|
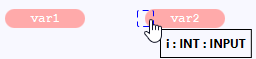
2.b. |
Natürlich ist es auch möglich, die Linie in umgekehrter Richtung zu starten und zu ziehen. |
|
3. |
Unabhängig davon, wie die Linie erstellt wurde, sehen die Wertfelder mit einer korrekten Verbindung so aus: |
|
|
Wertfelder mit einer fehlerhaften Verbindung sehen so aus: |
In diesem Beispiel wird ein Aufruf mit Wertfeldern verbunden:
|
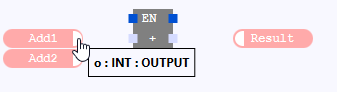
1. |
|
|
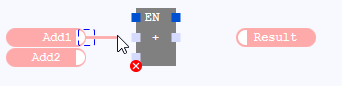
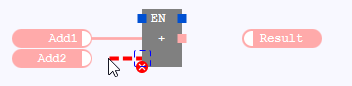
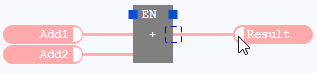
2.a. |
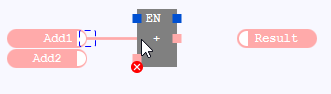
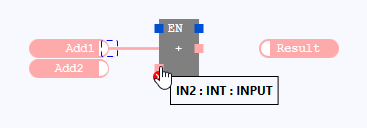
Die Linie wird nicht erstellt werden, wenn Sie die Maustaste über einem leeren Bereich loslassen. Ziehen Sie daher die Linie auf ein anderes FBS-Element, wie z.B. den Eingang eines Aufrufs: |
|
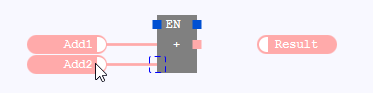
2.b. |
Natürlich ist es auch möglich, die Linie in umgekehrter Richtung zu starten und zu ziehen: |
|
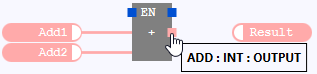
2.c. |
Ebenso können Sie eine Linie vom Ausgang des Bausteins zum Wertfeld ziehen: Natürlich ist es hier auch wieder möglich, die Linie in umgekehrter Richtung zu starten und zu ziehen. Für diese Möglichkeit sind hier keine Abbildungen verfügbar. |
|
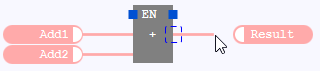
3. |
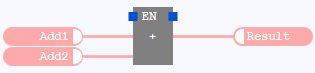
Unabhängig davon, wie die Linie erstellt wurde, sieht der Aufruf mit den angeschlossenen Wertfeldern so aus: |
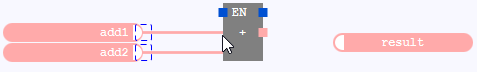
In diesem Beispiel werden die Linien von den Wertfeldern zum Baustein gleichzeitig erstellt:
|
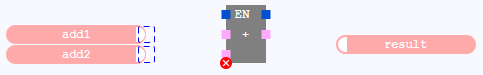
0. |
Selektieren Sie mehrere Verbindungspunkte, während Sie die
Strg-Taste
gedrückt halten. Hier werden die Ausgänge der Wertfelder selektiert. |
|
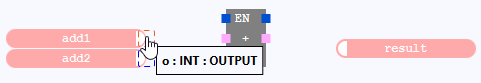
1. |
Zeigen Sie auf einen der selektierten Verbindungspunkte. |
|
2. |
|
|
3.. |
|