Color and style for FBD-elements determined by data type
The color/style of certain FBD-elements (e.g. value fields) are determined by the underlying →data type. Faulty FBD-elements are additionally highlighted.
|
Data type |
Representation with color |
Schematic representation |
|
BOOL |
dark shade of blue |
|
|
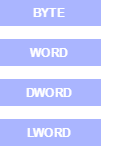
BYTE, WORD, DWORD, LWORD |
medium shade of blue |
|
|
SINT, INT, DINT, LINT |
shade of pink |
|
|
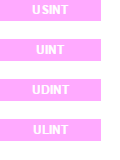
USINT, UINT, UDINT, ULINT |
shade of mauve |
|
|
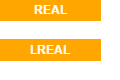
REAL, LREAL |
shade of orange |
|
|
TIME |
shade of green |
|
|
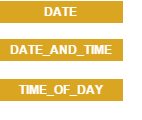
DATE, DATE_AND_TIME, TIME_OF_DAY |
shade of khaki |
|
|
STRING, CHAR |
shade of green |
|
|
complex data type |
shade of burgundy |
|