Visualisierungsprojekt mit PROCON-WEB IoT Designer erstellen
Dieser Artikel enthält eine Kurzanleitung zur Verwendung des PROCON-WEB IoT Designers gemeinsam mit den Visualisierungsdaten, die aus logi.CAD 3 exportiert wurden.
Informieren Sie sich in der Dokumentation zum PROCON-WEB Designer von GTI control, falls Sie Details zu den erwähnten Schritte benötigen oder Sie weitere Möglichkeiten des Designers kennenlernen wollen.
PROCON-WEB IoT Designer installieren und starten
Doppelklicken Sie auf die Datei PWeb_x.y.z-IOT_Full.exe und folgen Sie den Anweisungen des Installationsprogramms.
Sie erhalten diese Datei von logi.cals, wobei x.y.z für die entsprechende Versionsnummer steht.Schließen Sie den USB-Stick an einen USB-Port an, um die PROCON-WEB-Lizenz zu aktivieren.
Der USB-Stick ist bei GTI control erhältlich. Ohne Lizenz kann PROCON-WEB IoT Designer nur als Demo-Version verwendet werden.Wählen Sie den Eintrag PROCON-WEB x.y Designer 32Bit im Windows-Startmenü, wobei x.y für die entsprechende Versionsnummer steht.
Visualisierungsprojekt erstellen
So erstellen Sie das Visualisierungsprojekt im PROCON-WEB IoT Designer (im Folgenden mit "Designer" bezeichnet) und so verwenden Sie im Designer die Visualisierungsdaten von logi.CAD 3:
Drücken Sie Neues Projekt im Menüband, geben Sie einen Projektnamen an, wählen Sie IoT unter Zielsystem und drücken Sie OK.
Ergebnis: Im Projektbaum stehen die PROCON-WEB-Funktionen zur Verfügung.Legen Sie die Kommunikation zum Prozess fest:
Klappen Sie im Projektbaum den Eintrag Prozessankopplung auf.
Wählen Sie den Eintrag Prozessvariablen aus.
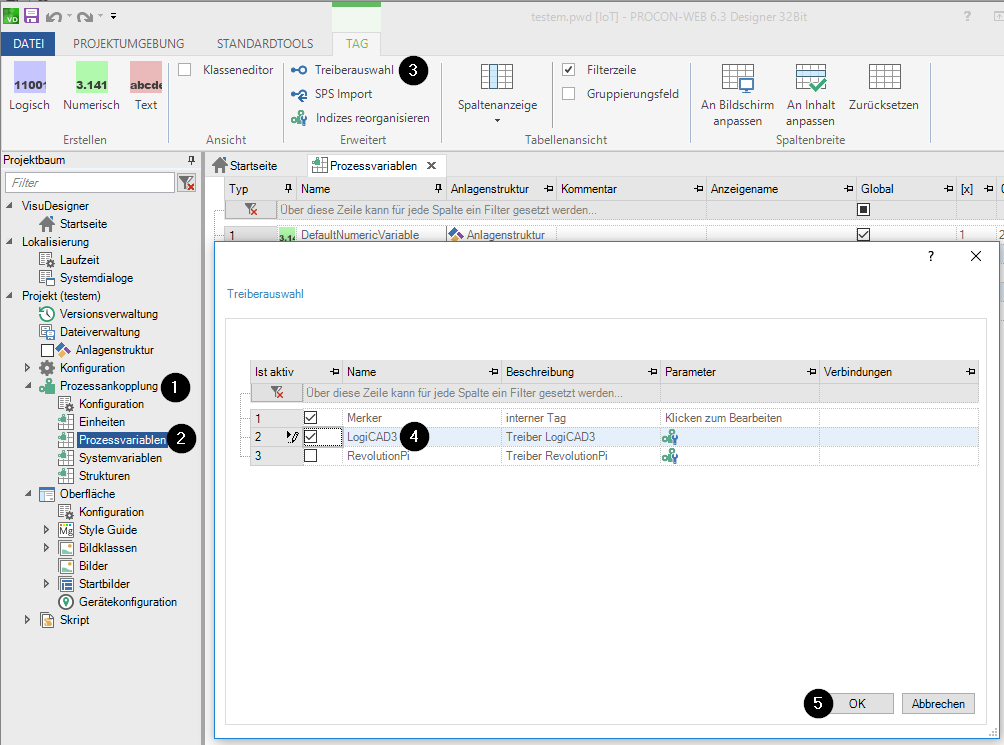
Ergebnis: Im Hauptbereich wird das Register Prozessvariablen mit 5 vorgebenen Prozessvariablen angezeigt. Zusätzlich wird zum Register TAG im Menüband gewechselt .Im Register TAG drücken Sie Treiberauswahl.
Im Dialog selektieren Sie LogiCAD3 und drücken Sie OK.

Importieren Sie die Variablen aus logi.CAD 3 in den Designer:
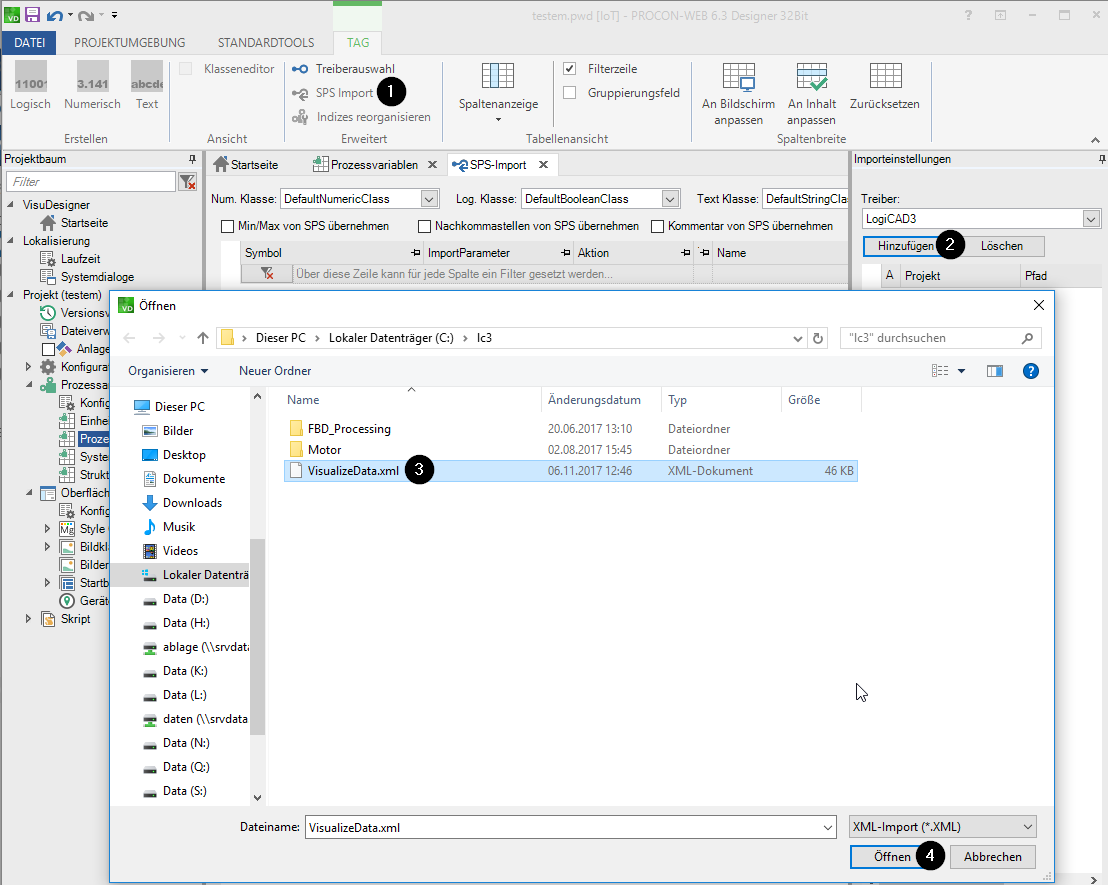
Im Register TAG drücken Sie SPS Import.
Ergebnis: Im Hauptbereich wird das Register SPS-Import angezeigt, rechts davon wird der Bereich Importeinstellungen mit dem Treiber LogiCAD3 angezeigt.Drücken Sie Hinzufügen im Bereich Importeinstellungen.
Im Dialog wählen Sie die XML-Datei, die die Visualisierungsdaten aus logi.CAD 3 enthält, und drücken Sie Öffnen.

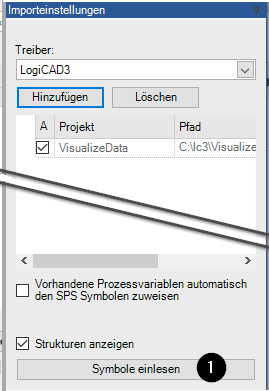
Ergebnis: Die Datei wird im Bereich Importeinstellungen angeführt.
Drücken Sie Symbole einlesen im unterem Bereich von Importeinstellungen.

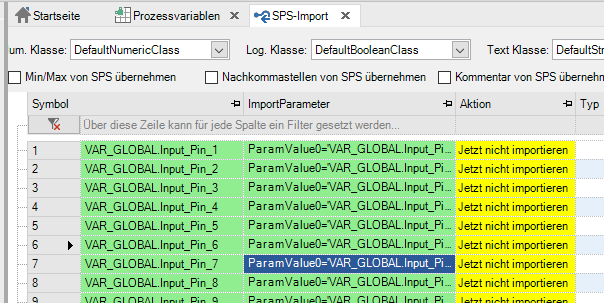
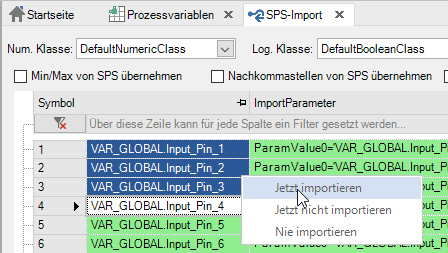
Ergebnis: Die Prozessvariablen werden im Register SPS-Import angezeigt.
Selektieren Sie die Variablen, die Sie für die Visualisierung benötigen. Öffnen Sie das Kontextmenü für diese Variablen und wählen Sie den Befehl Jetzt importieren.

Ergebnis: Die Prozessvariablen sind nun im Designer angelegt und somit im Register Prozessvariablen sichtbar.
Erstellen Sie das erste Prozessbild, in dem Variablen aus logi.CAD 3 visualisiert werden:
Klappen Sie im Projektbaum die Einträge Oberfläche und darunter Startbilder auf.
Doppelklicken Sie auf das Bild Start, das bereits standardmäßig in einem neuen Projekt vorhanden ist.
Ergebnis: Im Hauptbereich wird der Editor für Start angezeigt. Zusätzlich wird zum Register BILDBEARBEITUNG im Menüband gewechselt.Drücken Sie im Register BILDBEARBEITUNG auf die Schaltfläche für das benötigte Control, z.B. auf Checkbox oder Button.
Im Dialog Control bearbeiten definieren Sie die jeweiligen Einstellungen (z.B. den Text für das Control). Dabei können Sie das Control auch mit einer Prozessvariable verknüpfen.
Control
Verknüpfung bei
Beispiel
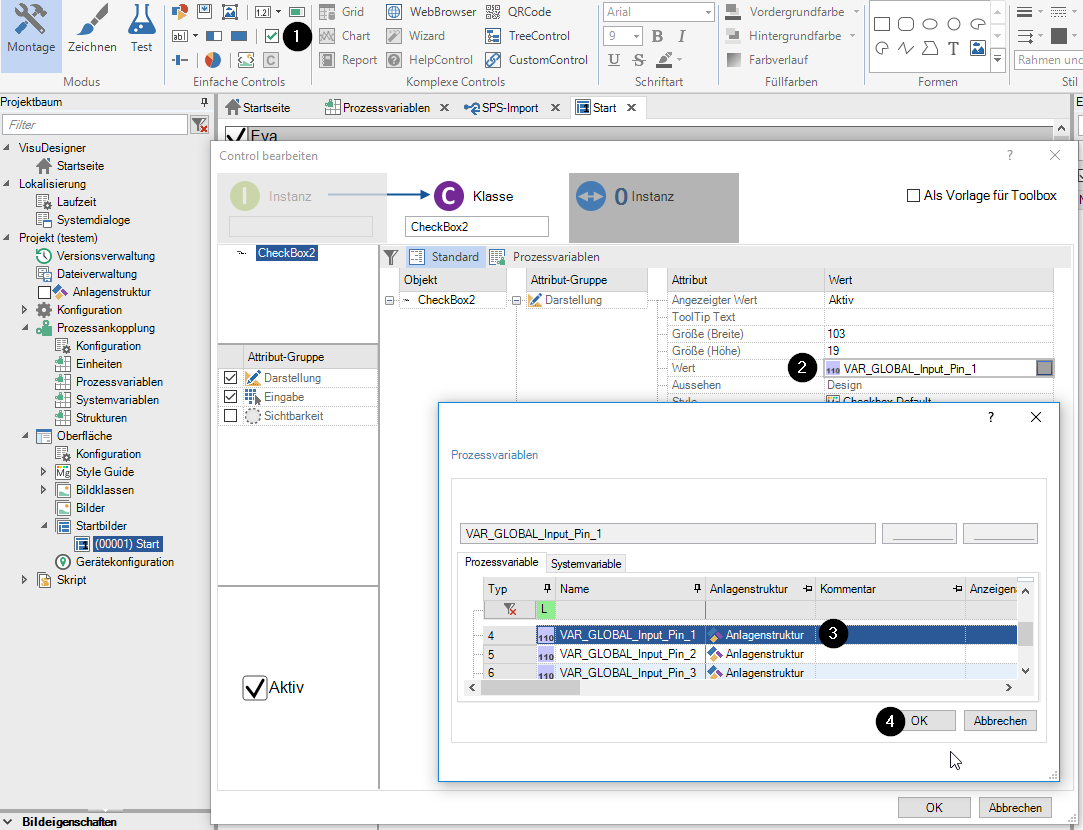
Checkbox
Einstellung Wert

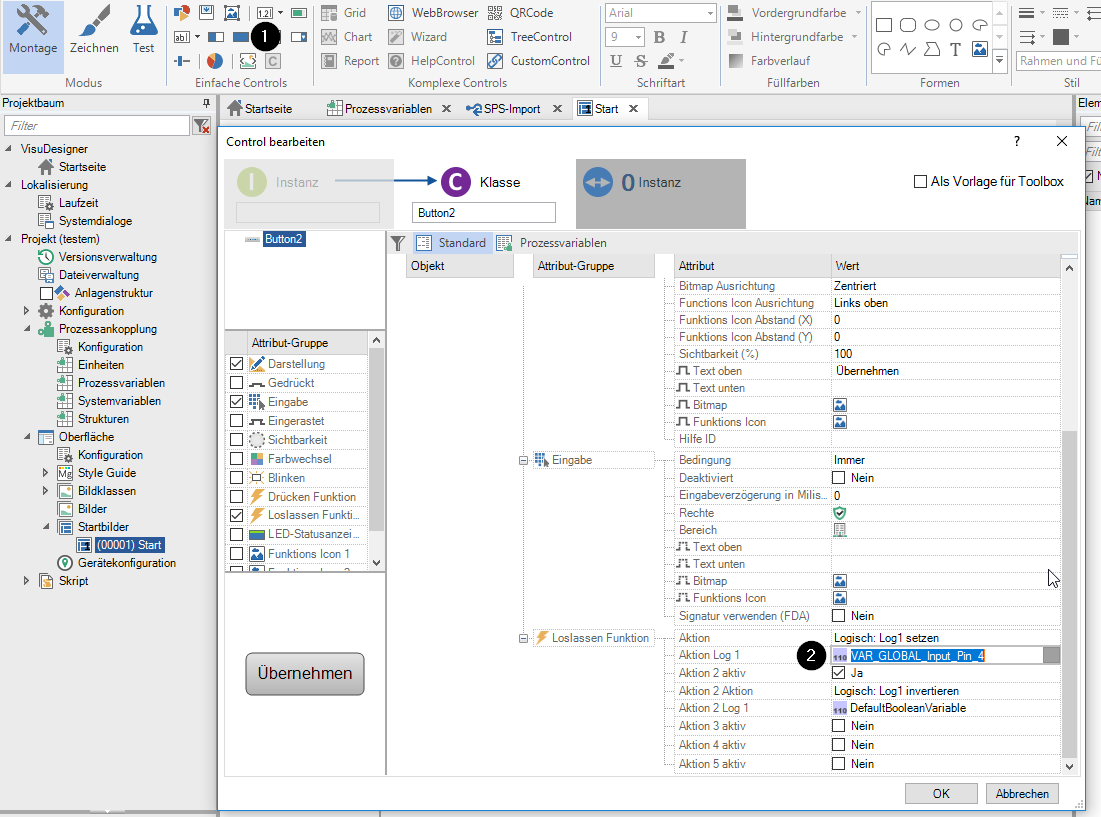
Button
Einstellung Aktion Log 1

Durch Anwählen der Schaltfläche in der Zeile mit der Einstellung erscheint ein Dialog, in dem Sie eine Prozessvariable selektieren können – siehe das Beispiel für Checkbox.
Positionieren Sie die Controls im Prozessbild.
Speichern Sie das Visualisierungsprojekt im Designer: z.B. Menü Datei – Projekt speichern